Convert Emoticons Font Awesome
 Font Awesome Convert Emoticons WordPress Plugin
Font Awesome Convert Emoticons WordPress Plugin
This is a free WordPress plugin that converts emoticons like :-) and :-P to Font Awesome icons. Emoticons such as smilies like :-) and :-P are replaced with icons. Both content and comments on your WordPress website will have emoticons replaced. The plugin was developed by our St Pete website design team here at Gallagher Website Design.
The plugin can be downloaded from WordPress or installed directly from the Plugins section when logged in as an admin on your site.
WordPress does by default come with a function that converts emoticons, but these are limited and you may prefer the design and styling available with Font Awesome.
In fact, there are a number of benefits to using this plugin on your site…
- Font color and styling from the surrounding text will be applied to the icons.
- Accessibility minded, icons can be read with screen readers.
- Professionally designed and pixel perfect.
- Choose styling, such as regular, solid, light, and even duotone.
- Fast loading, utilizing a Font Awesome kit.
Full List of Supported Emoticons
Below is a full list of all supported emoticons. All those supported by WordPress are includes, plus a few extras. You can use any of these codes below to display the icons.
- :) :-) :smile:
- ;) ;-) :wink:
- :( :-( :sad:
- :O :o :0 :-O :-o :-0 :eek:
- 8O 8-O :shock:
- :? :-? :???:
- :D :-D :grin:
- :P :-P :razz:
- 8) 8-) :cool:
- :x :-x :mad:
- :| :-| :neutral:
- :lol:
- :oops:
- :cry:
- :evil:
- :twisted:
- :roll:
- :!:
- :?:
- :idea:
- :arrow:
- :mrgreen:
- :thumbs: :thumbsup:
- :thumbsdown:
- <3 :heart:
- :star:
Plugin Features & Important Notes
- Emoticons will be replaced both inside content and comments.
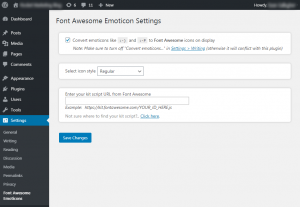
- you can enable/disable the plugin from it’s settings page.
- Ability to choose styling: regular, solid, light, and duotone.
- Utilizes your own Font Awesome kit. This requires no extra coding on your part. That’s all handled by the plugin.
- You don’t need to coded anything. The plugin will take care of that.
- It is required that you disable WordPress’s “Convert emoticons…” setting within the admin page “Settings -> Writing”. Having that enabled could conflict with this plugin.
- A Font Awesome kit is required to get this plugin to work. But do not worry you can get one for free from Font Awesome.
How To Set Up A Font Awesome Kit
A kit is required for this plugin. but luckily kits are free from Font Awesome.
- Start by going to FontAwesome.com website
- If you have an account with FontAwesome.com, you’ll want to login now
- Next, click on the “Start” link in the top navigation.
- If you have an account you’ll see a form to enter in a name for your kit. Go ahead and do that. If you don’t have an account, you’ll be asked to enter in your email address.
- Click the “Send Kit Code” button.
- If you have an account, you should then see your kit that you just created (and you can skip to step #9).
- Open up your email from Font Awesome.
- Next continue by following the instructions within the email.
- After your kit is created, you should see a code for your kit.
- Copy and paste the kit URL that is within the code. Paste this into the kit script URL form field on the plugin’s setting page. Your kit URL should look something like this: https://kit.fontawesome.com/YOUR_ID_HERE.js
Copyright Notes
Gallagher Website Design and this plugin are not in any way affiliated with Font Awesome or fontawesome.com. The copyrights and terms of usage are owned by Fonticons, Inc. This plugin displays the Font Awesome icons as permitted under Fonticons, Inc.’s terms of use.
